Plan Type
What plan are you consulting to today?

Starter Site

Standard WP

Premium WP

WooCommerce

The Basics
About You | About Your Company | Business Contact Information
About You & Your Company
Brief Description:
This should be a very short description of the site, around 320 characters or less, that summarizes your business. What would you want to see in the search results if you searched for your business online?
What is your mission/vision?:
A simple sentence stating the main goal of the company. Why you do what you do and what are you trying to accomplish.
For example: "Our company aims to _____ which improves _____ for our customers."
Local Areas You Serve:
Recognizable cities/towns that are within the local range of your services. If you're an online store, mention the areas you ship to. If you're not sure, if you have no specific areas, or if it simply doesn't apply, leave it blank.
What sets you apart from your competition?
Why should customers pick you over someone else in the same industry? What makes you stand out? This is important to put somewhere immediate on the site that catches a visitor's attention if they were skimming through businesses in the same category.

Branding
Logo | Color Scheme | Choosing Fonts
Logo
If you have a logo:
Provide us with the high quality logo image in .png, .jpg, .pdf, .psd, .ai or .eps format.
If it's a low quality image logo, and if it has a white background that we cannot easily remove, then it will affect how it looks on the header you choose. If your logo image is too small for us to correctly remove the background from, and you are looking for a transparent/translucent header type, maybe we could use your business name in text for now and you can have us update the logo when you get one.
If you don't have a logo:
If you don't have a logo yet and are looking to have one made, we offer a logo design service and we can point you in that direction. Until then, we can use your business name text in place of the logo image.
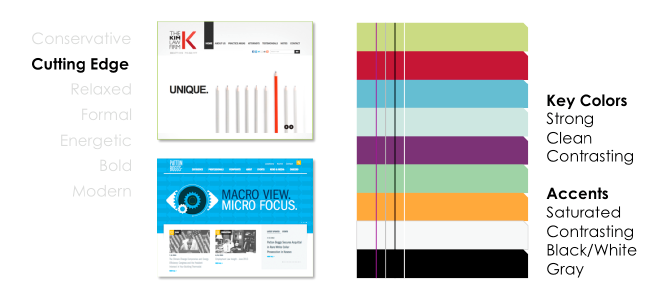
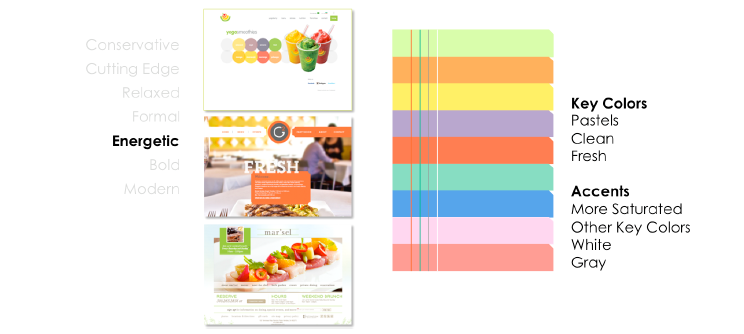
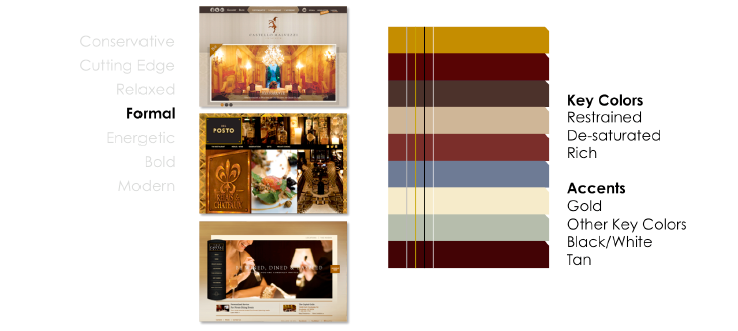
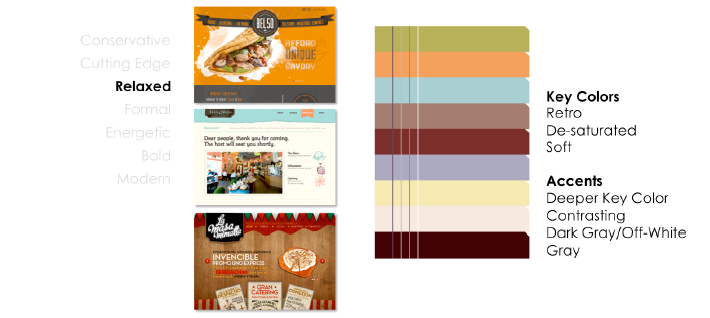
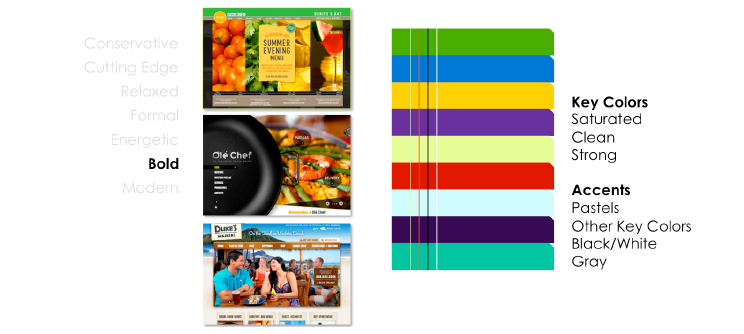
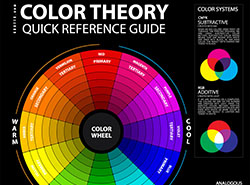
Color
Use this information when you are talking to your customers about what colors are appropriate for the look/feel they are going for:
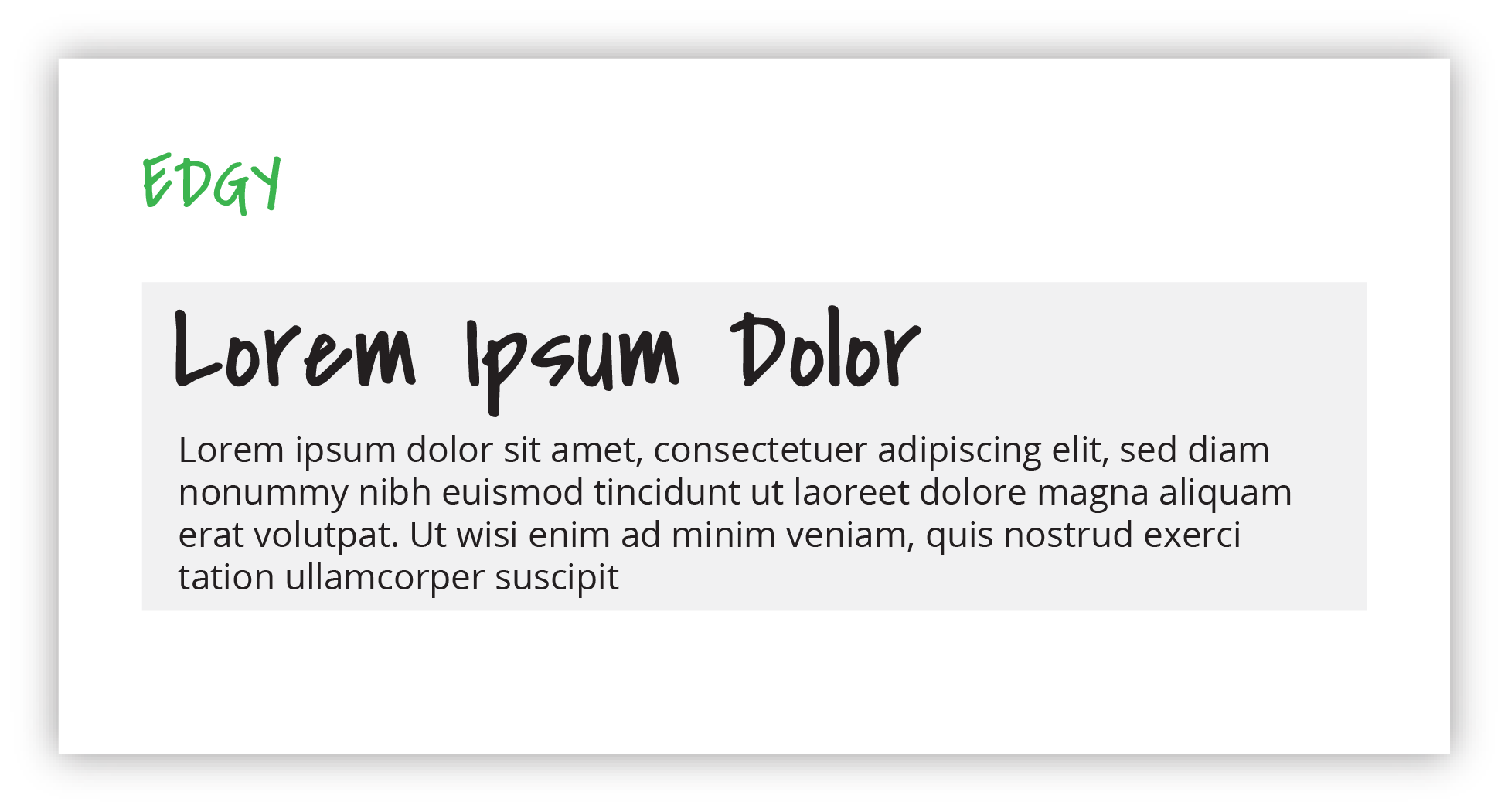
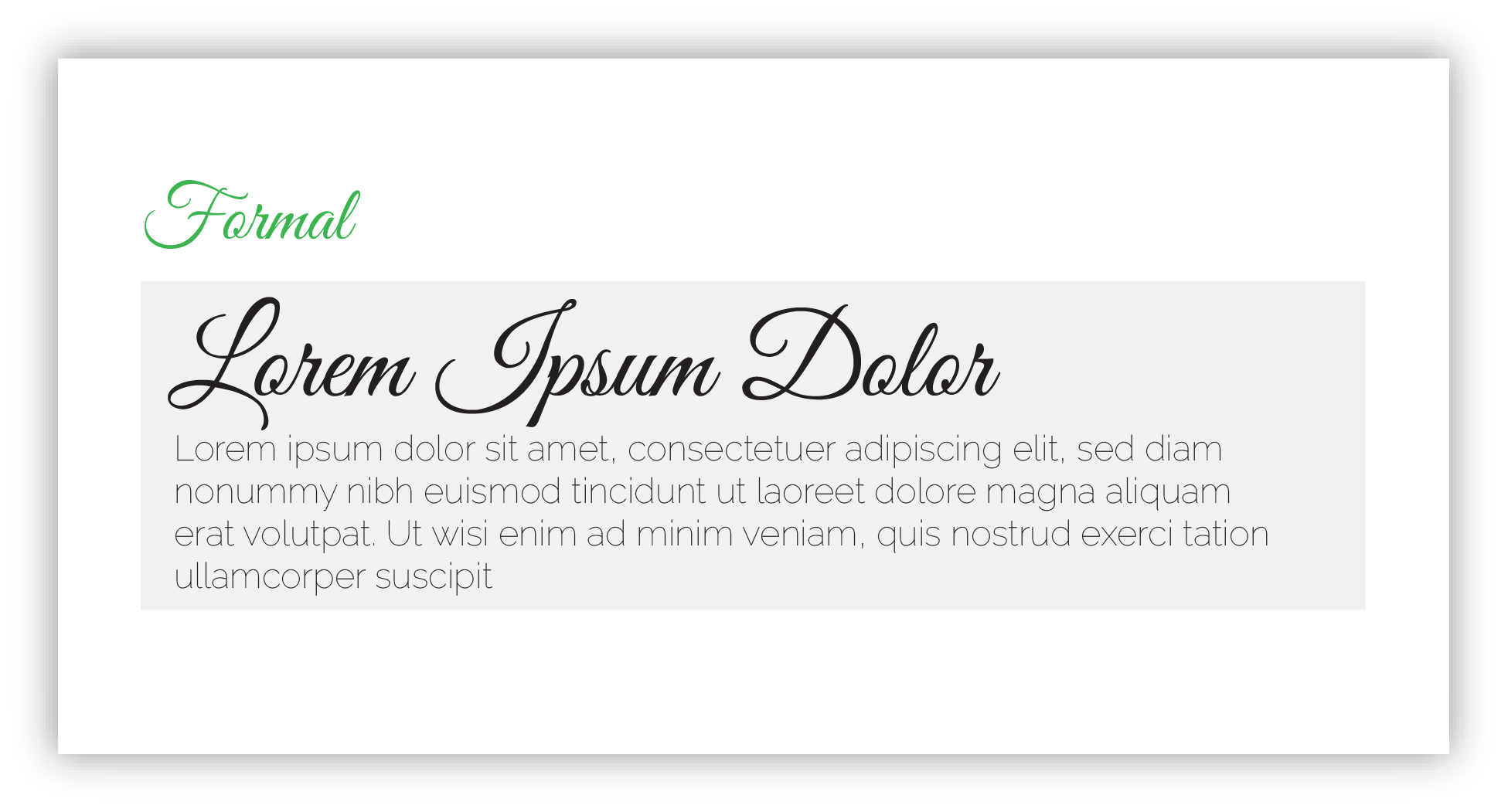
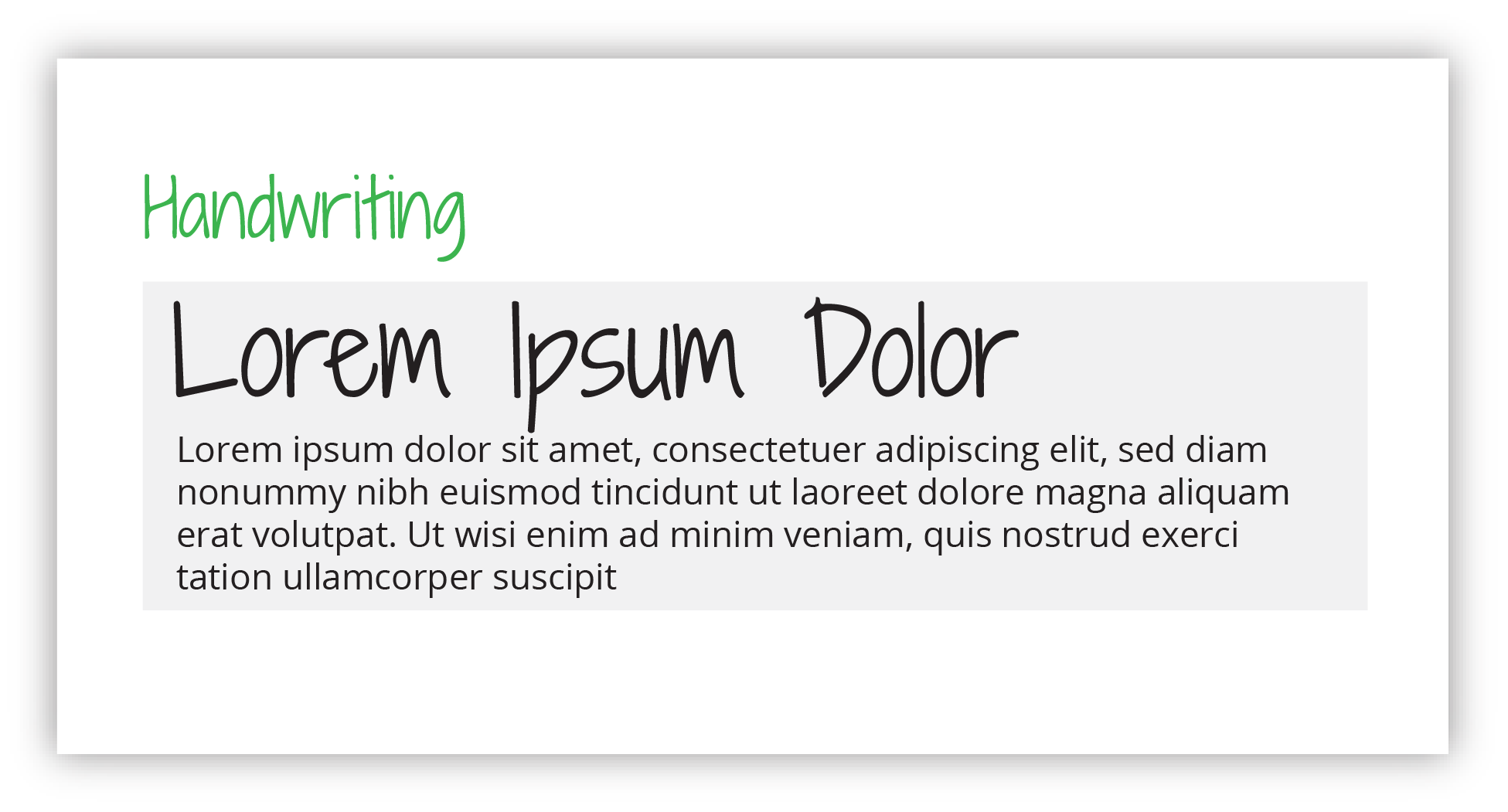
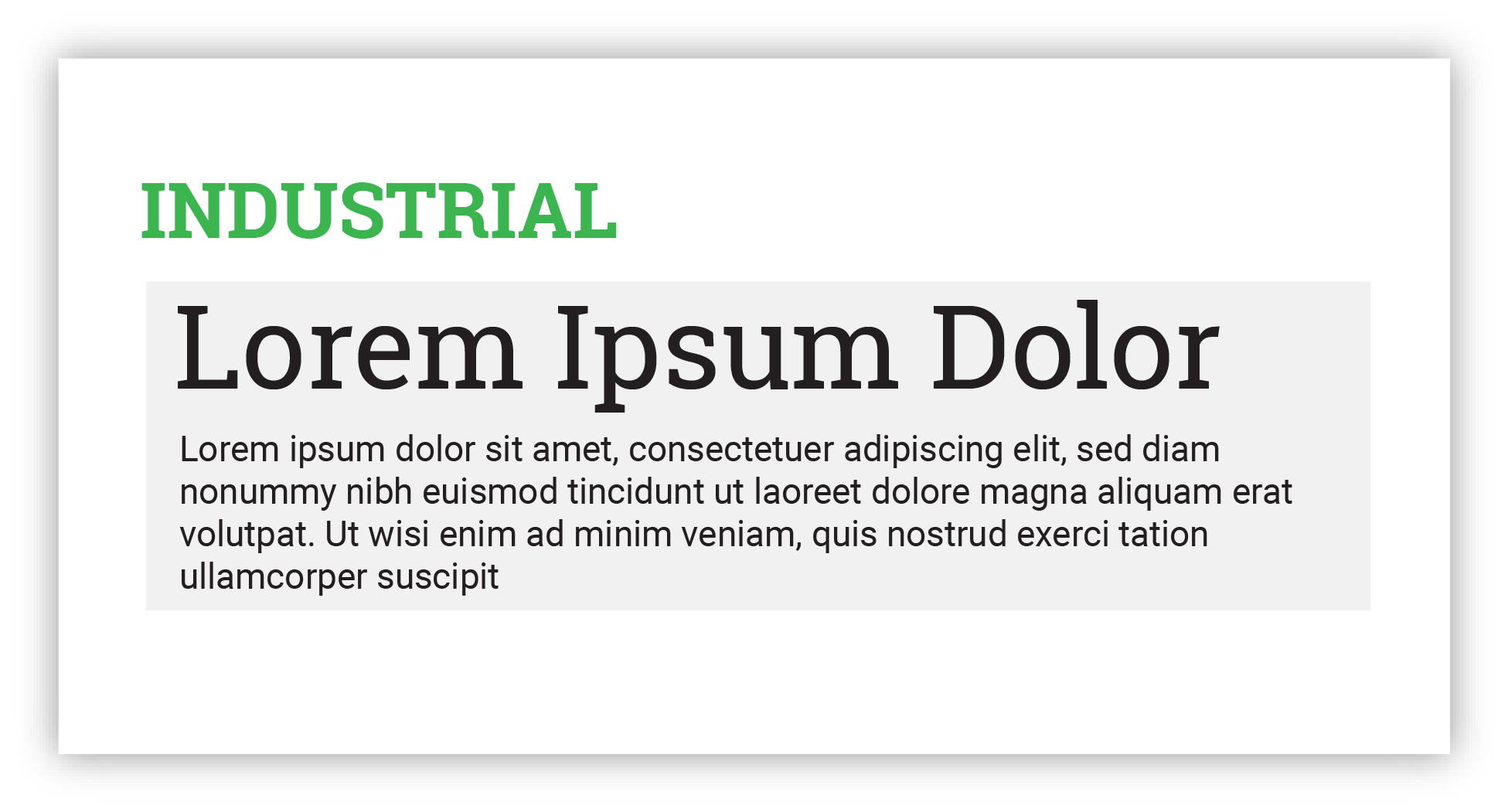
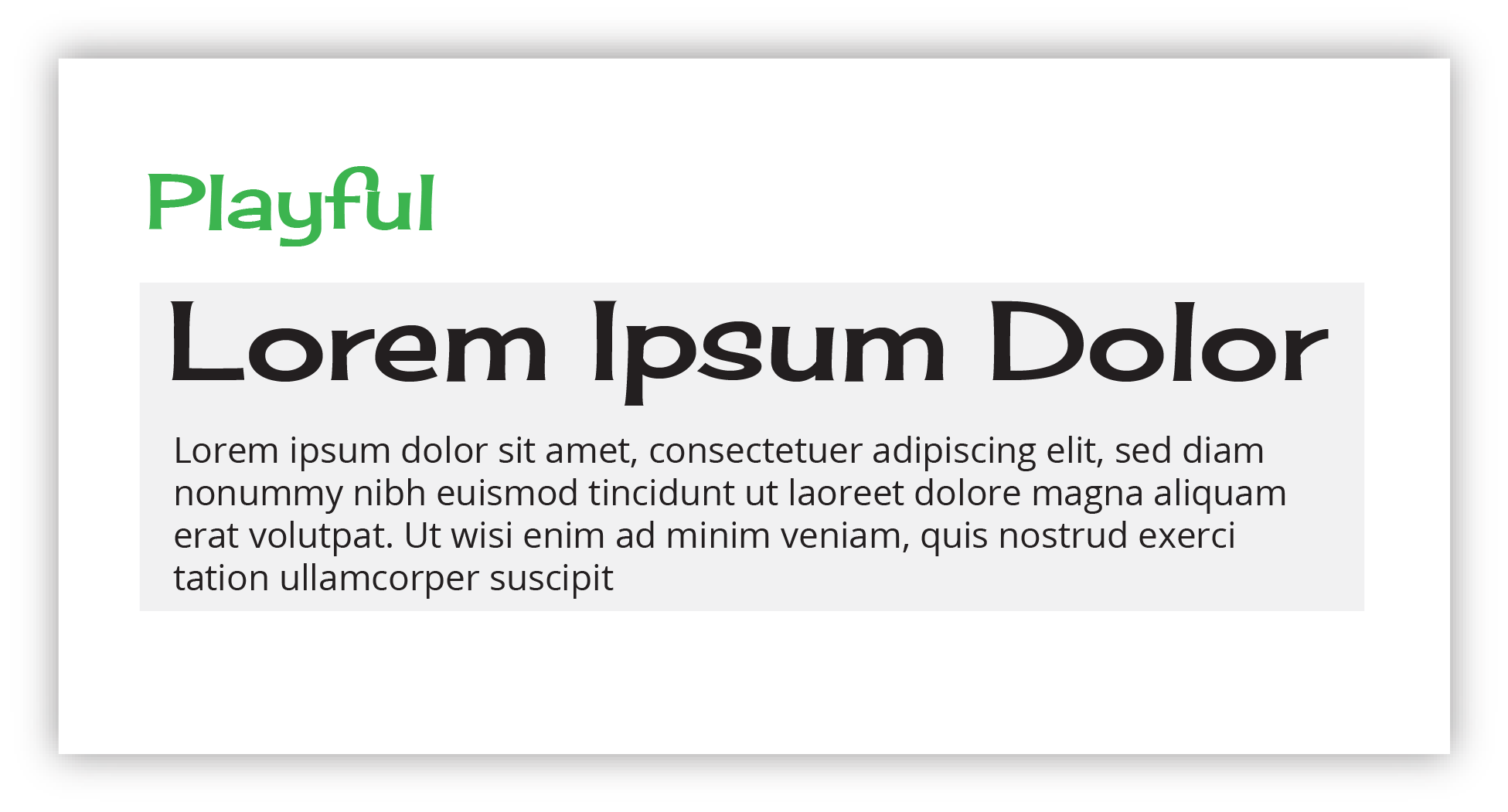
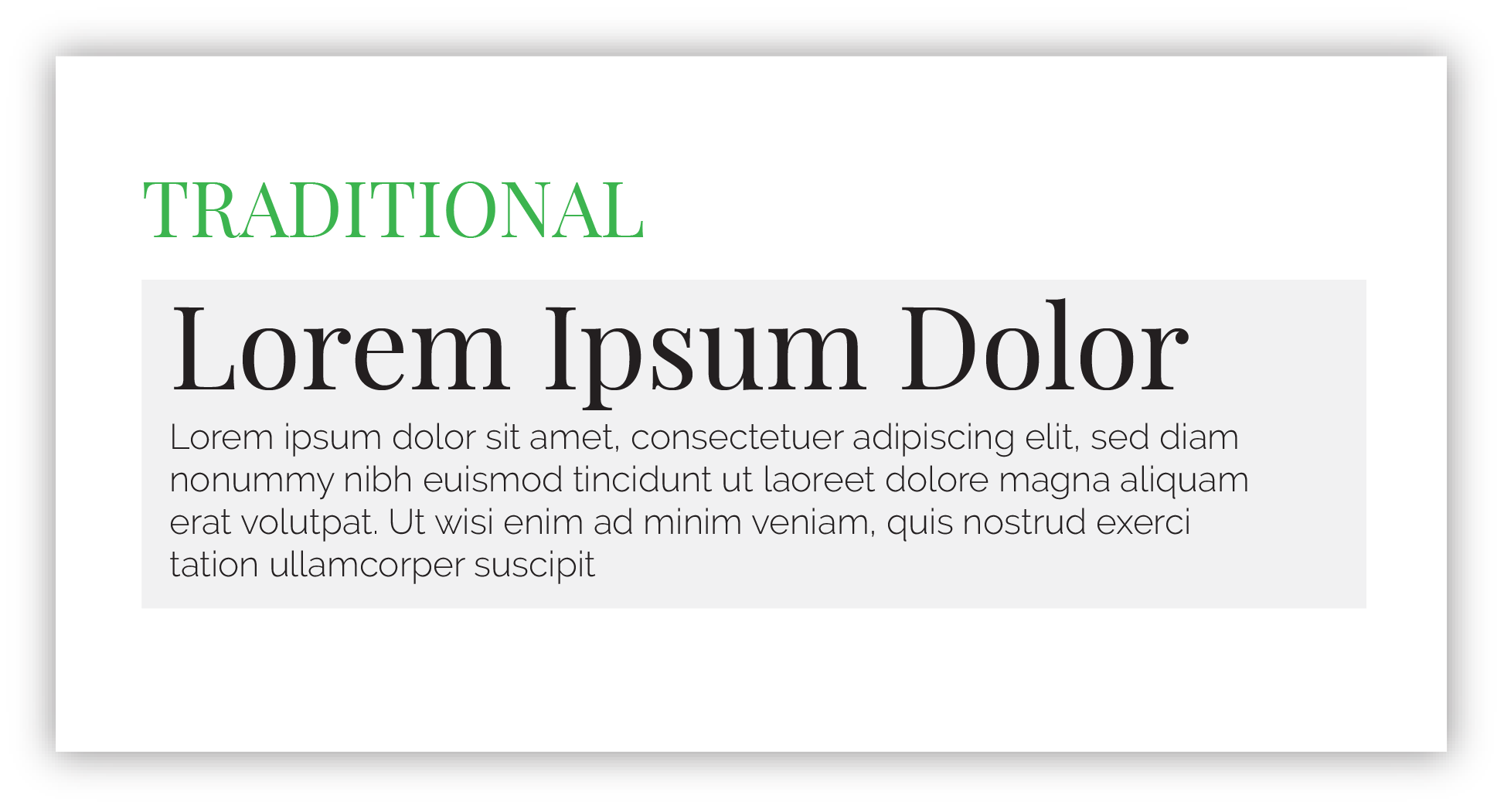
Fonts
The below is a description of the type of fonts designers will be choosing from to make up the font style.

Site Elements
Header Style | Hero Style | Footer Style
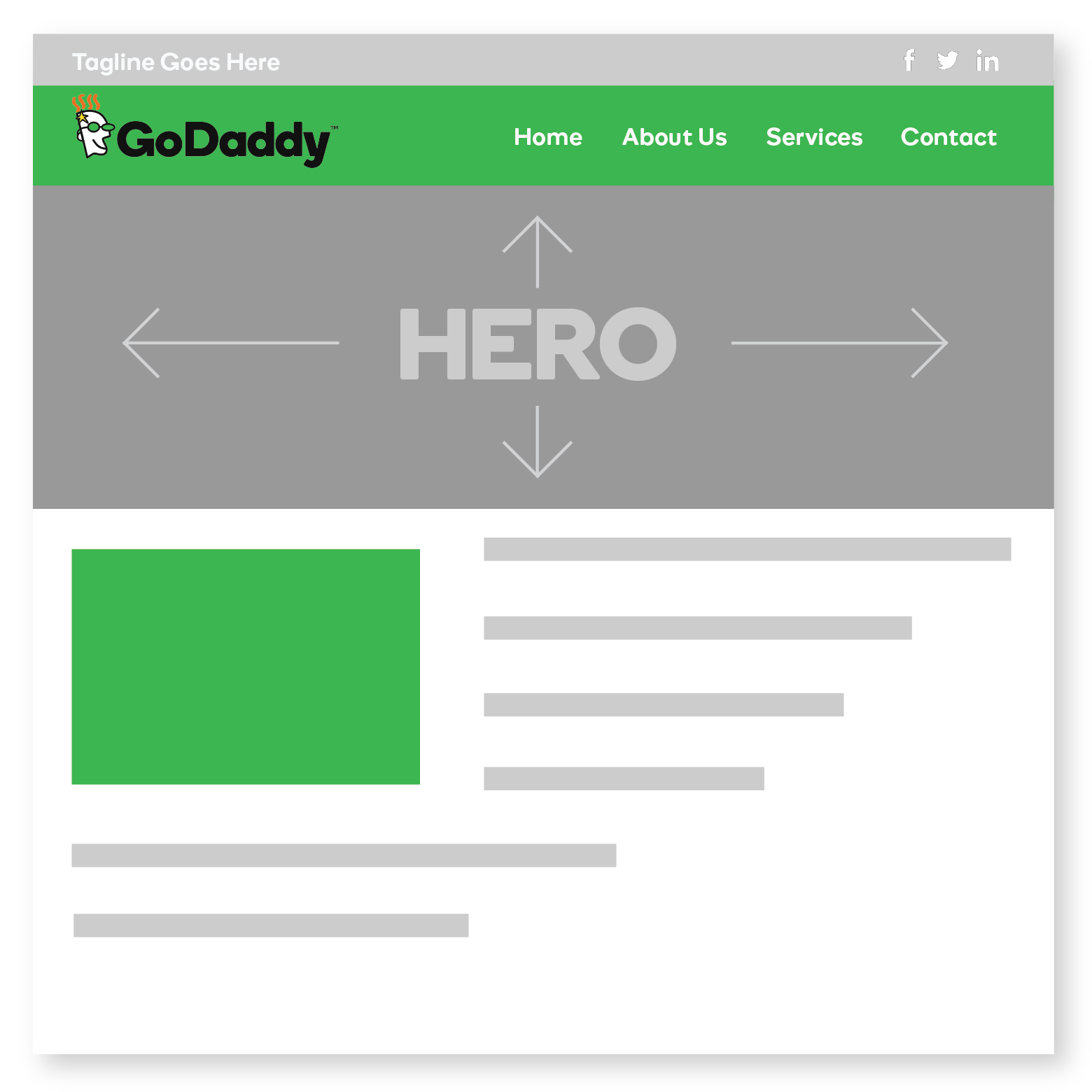
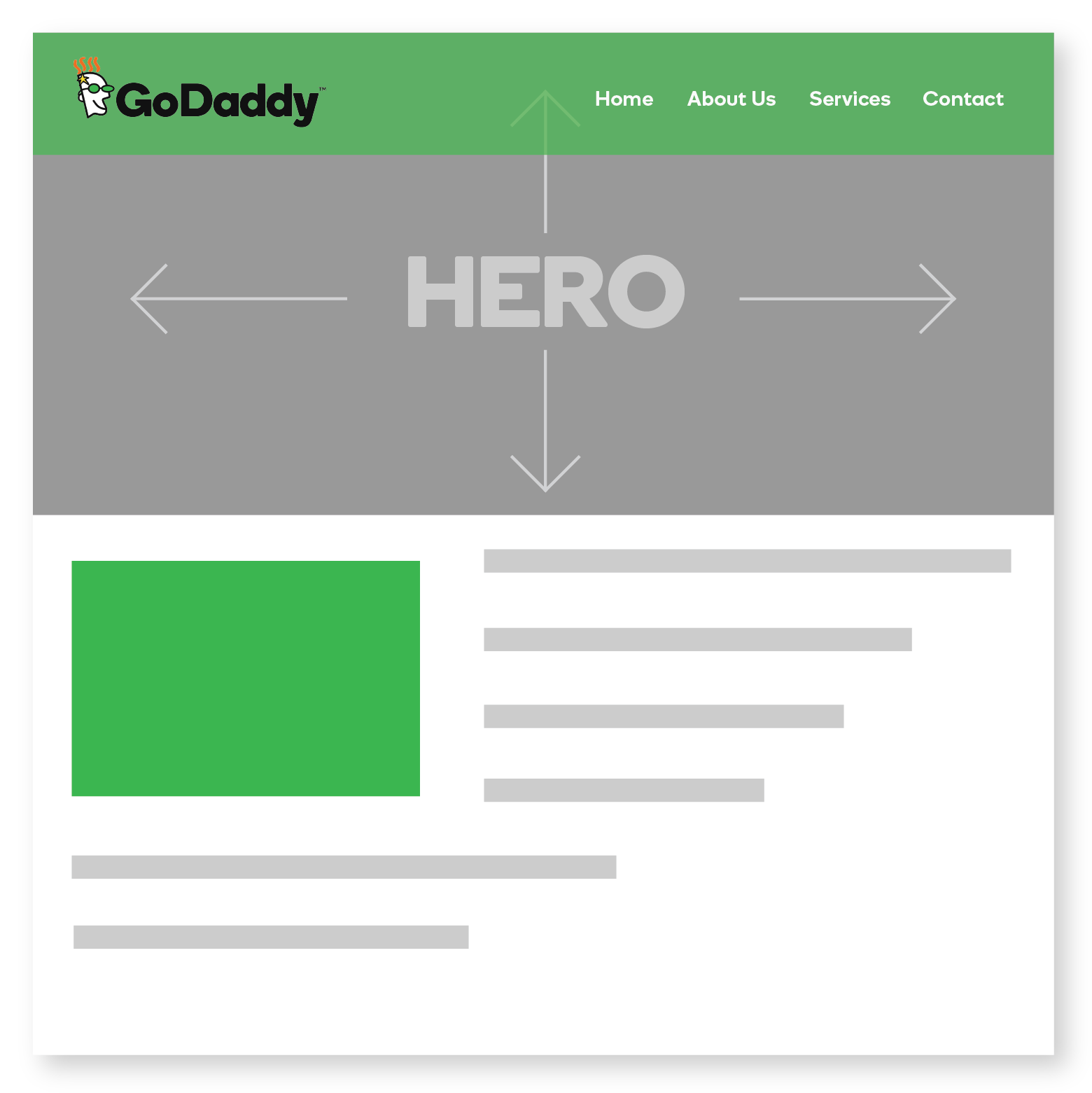
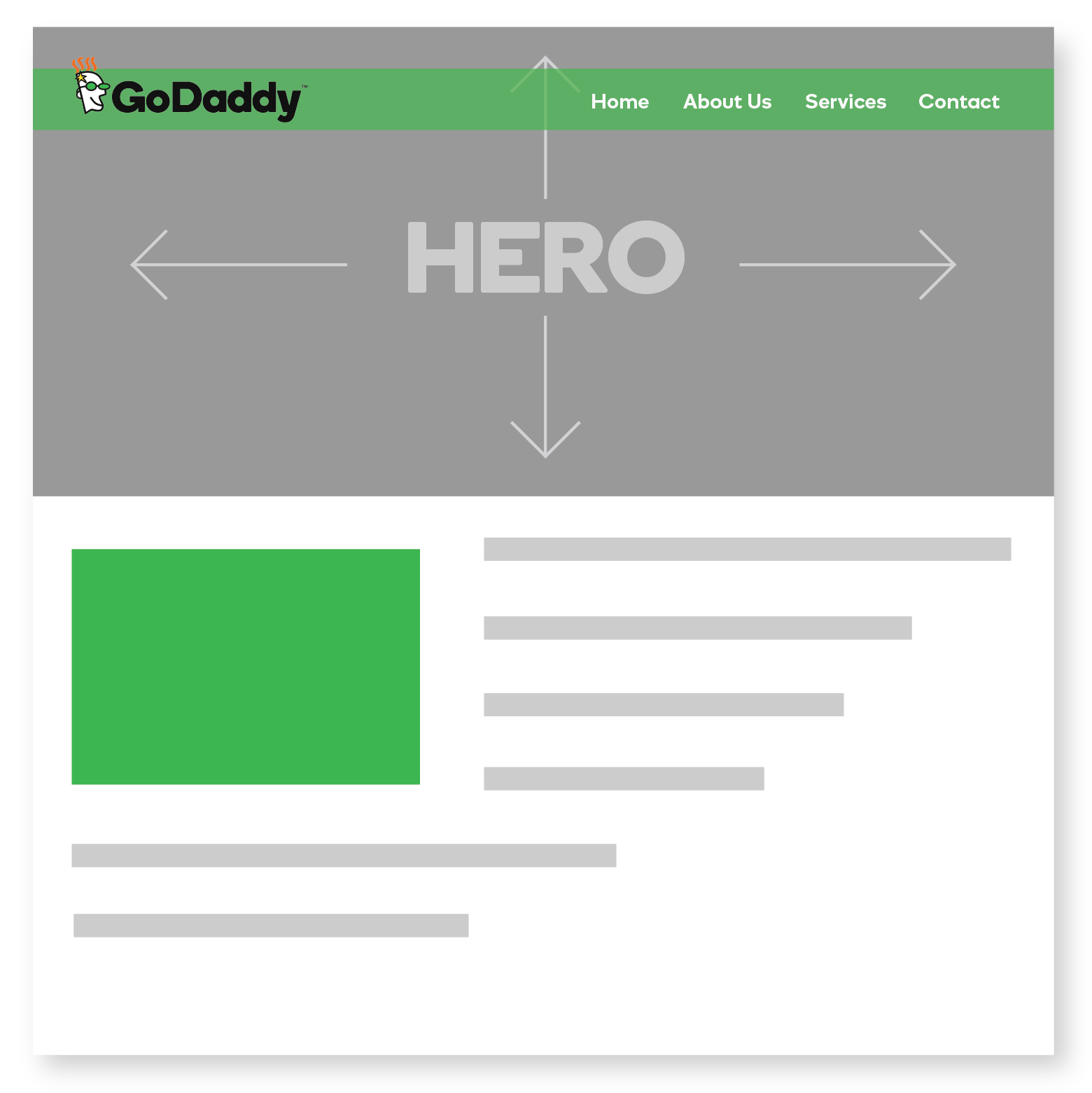
Header Style
Non-Starter sites only: Starter site does not include a header
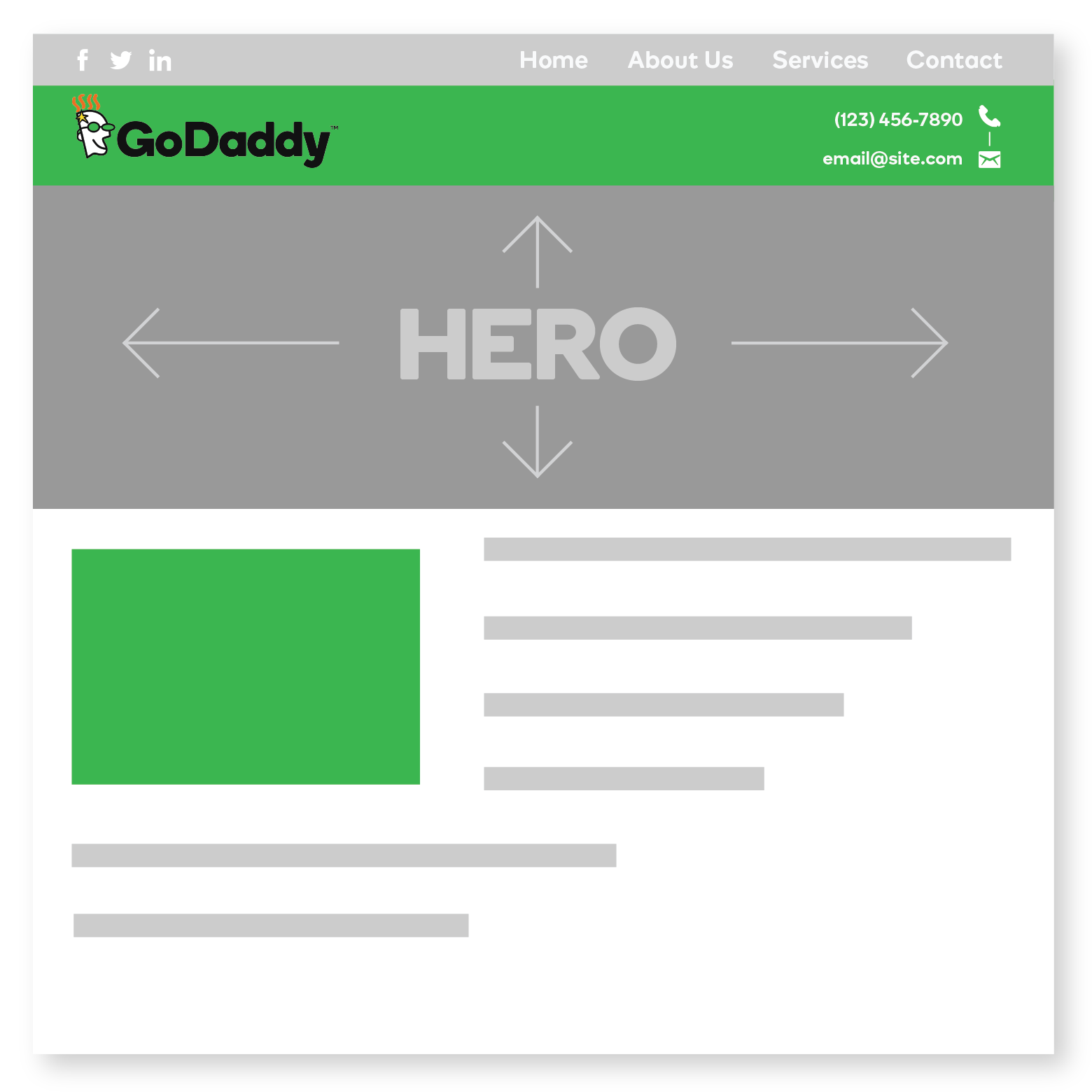
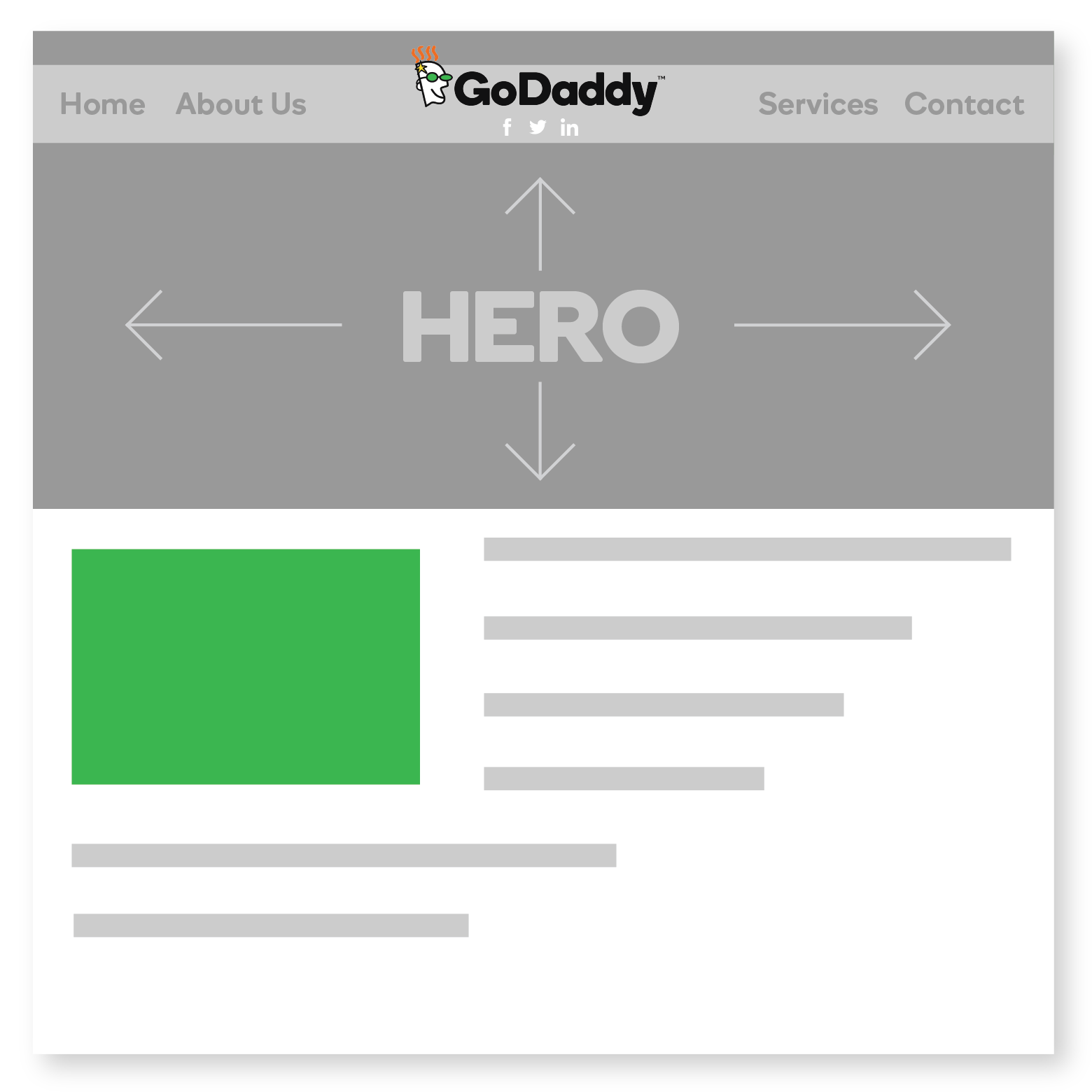
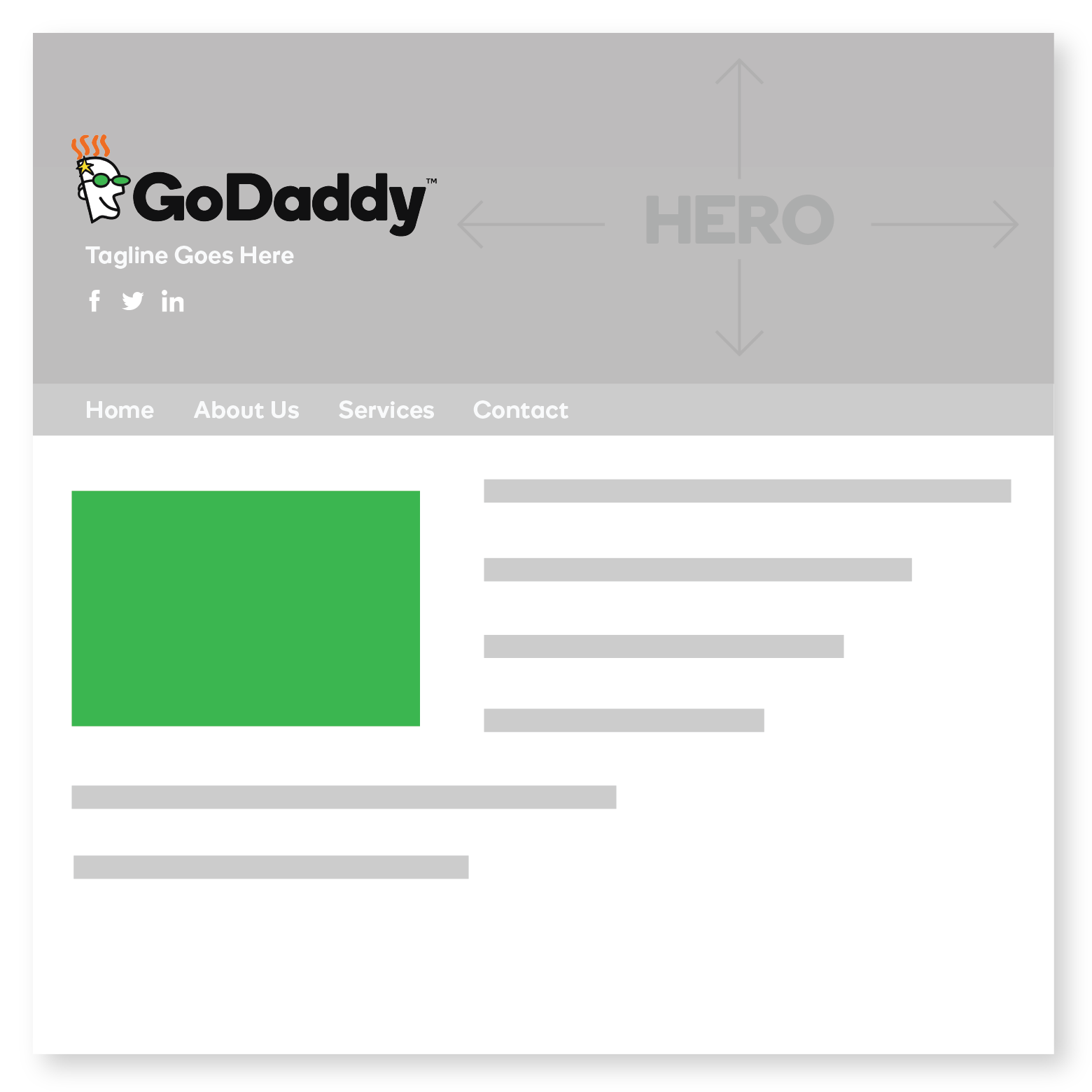
Help Me Choose a Header:
- Depending on the logo & color scheme, headers can range from transparent to translucent if set to overlay the hero image
- Options for sticky nav: available for all headers except Header Option 8
- Best option for large (vertical) logo: Headers Options 5 & 7
- Requires a logo to look good: Header Option 7
- Looks best with fixed width hero: Header Option 2
Hero Style
Hero Placement:
- "Start Above Navigation" means the header (being completely transparent OR translucent) overlays the hero image
-- the hero starts at the very top of the screen behind the header. - "Start Below Navigation" means the header is set to a solid color and the hero image begins where the header ends.
*Hero on all header options can be Full Width or Content (Fixed) Width - but fixed width won't look good on headers that overlay the hero.
Footer Style
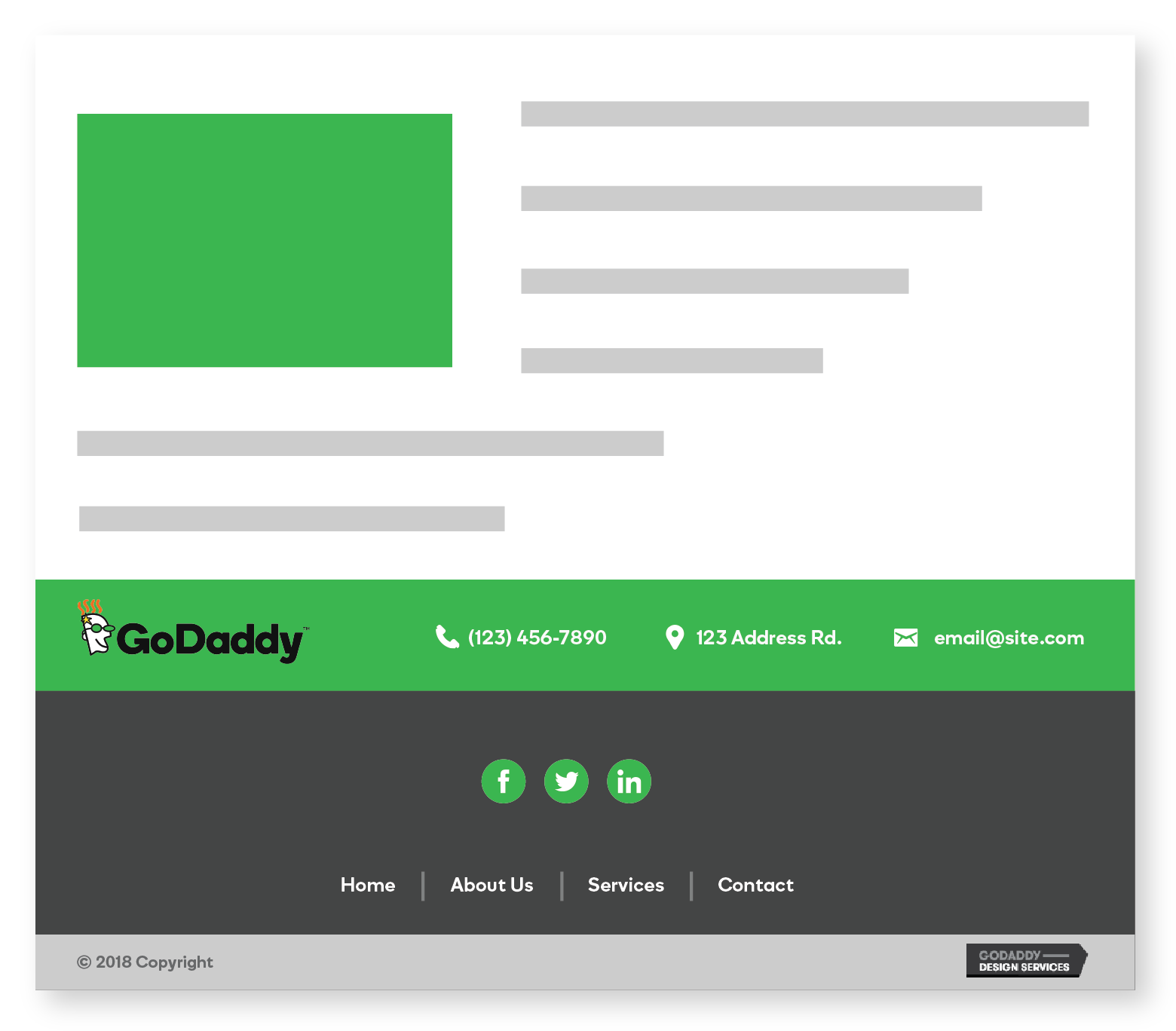
Which footer style do you prefer?

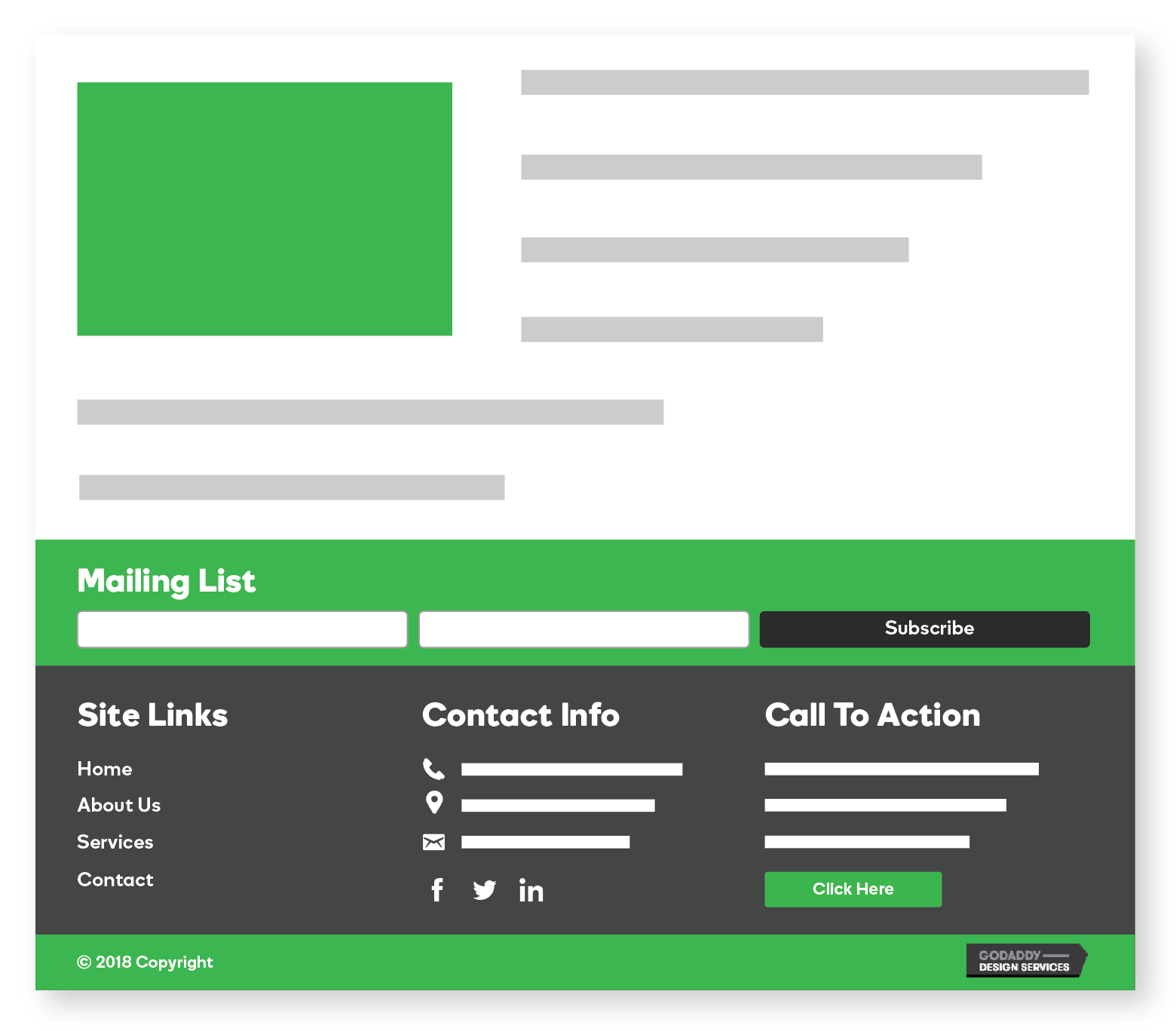
Call-to-Action
This footer layout is great for sites that would like a custom message along with a call-to-action button displayed at the bottom of all pages. It also features the ability to sign-up for a mailing list, but this row can be removed if necessary – Features: Mailing list subscribe form, simple menu, contact info, social icons, custom call-to-action text and linked button

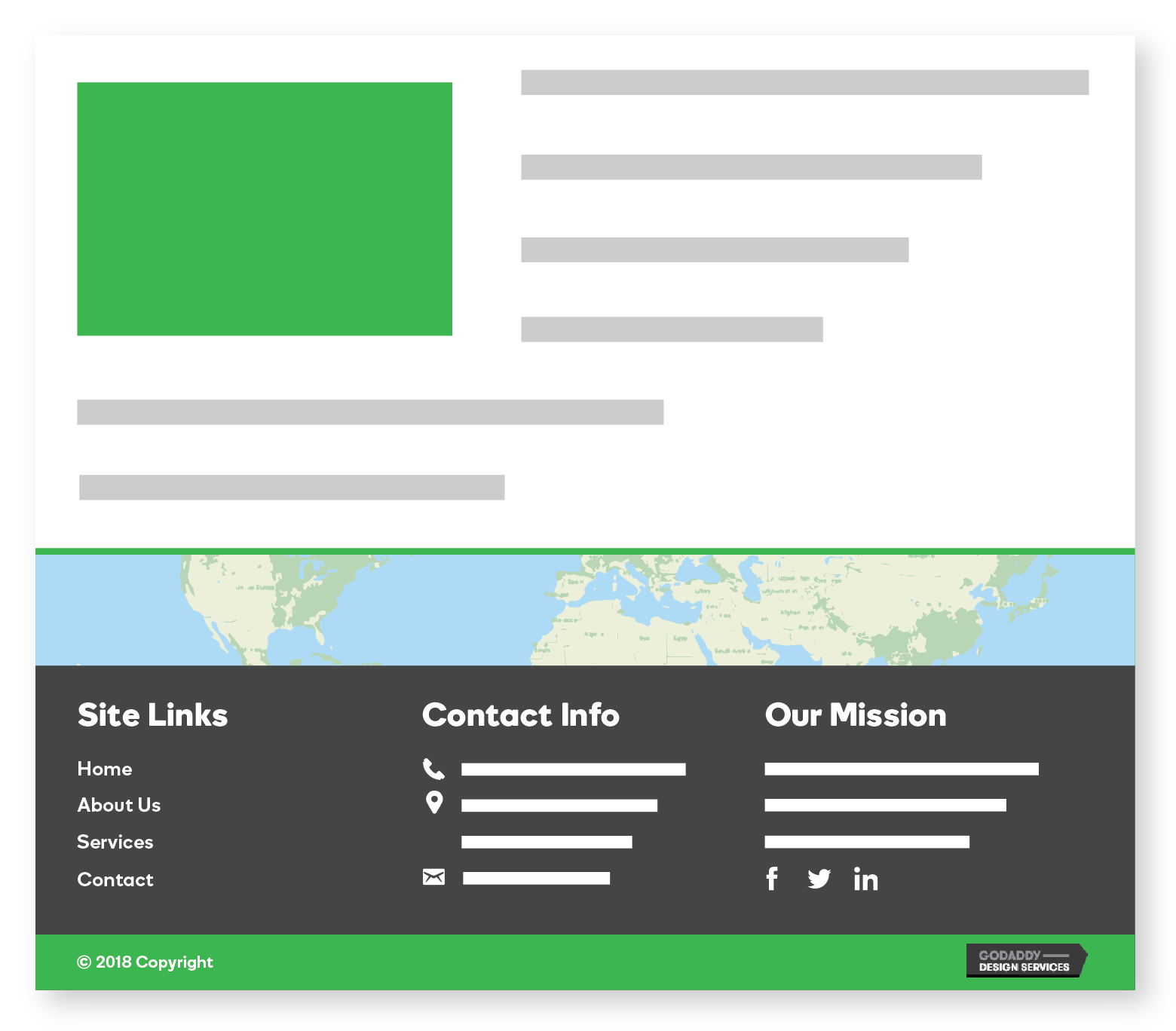
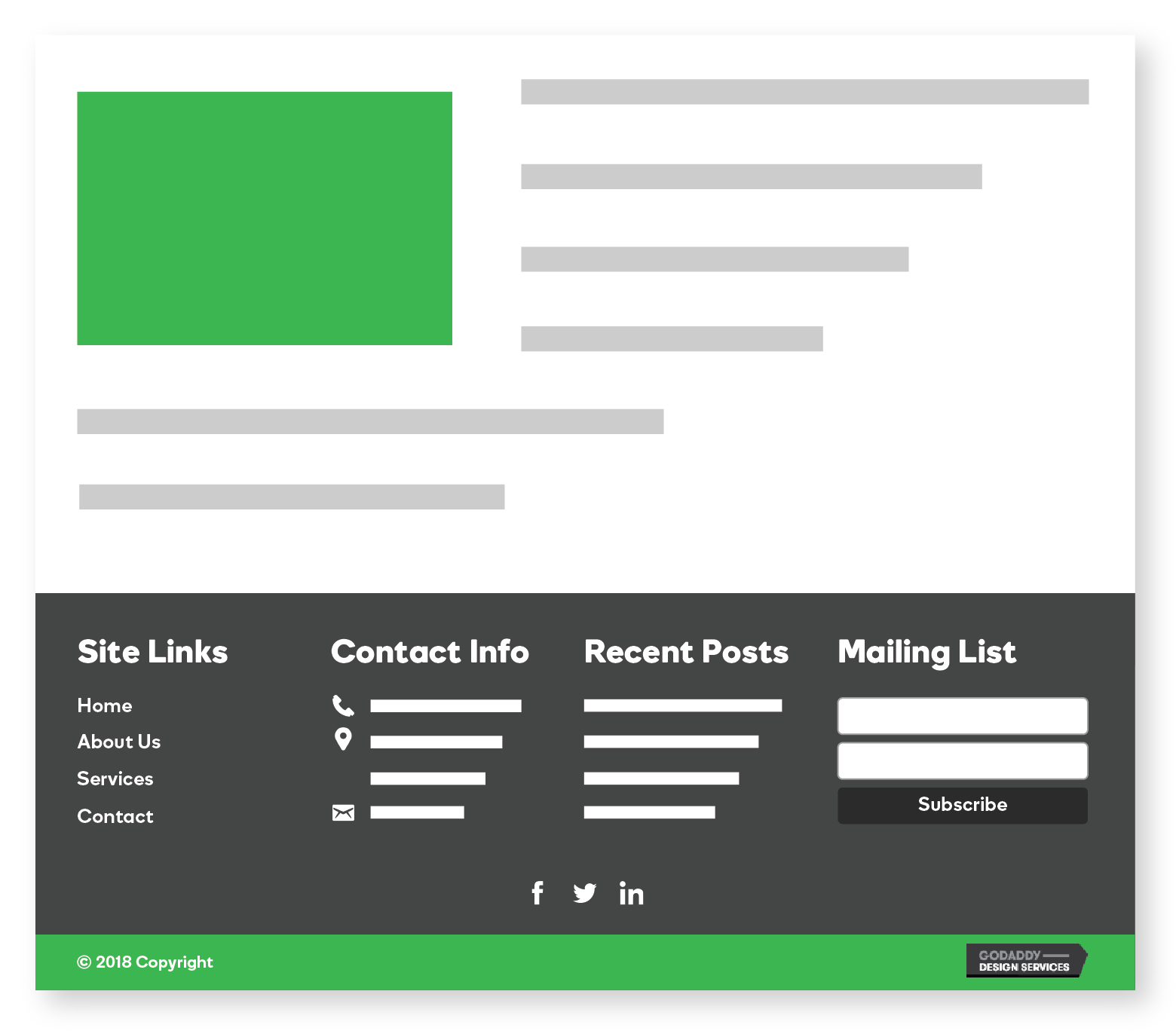
Blog Oriented
This footer layout is designed to work best with sites that are majorly blog post focused – Features: Simple menu, contact info, recent posts widget, mailing list subscribe form, social icons (these widgets, menus, links and text items can all be switched out for other things as needed)

Content
Content Worksheets | Stock Images & Videos | Additional Features
Download Worksheets
Help Me Choose a Header:
- Depending on the logo & color scheme, headers can range from transparent to translucent if set to overlay the hero image
- Options for sticky nav: available for all headers except Header Option 8
- Best option for large (vertical) logo: Headers Options 5 & 7
- Requires a logo to look good: Header Option 7
- Looks best with fixed width hero: Header Option 2
Additional Features
When filling out the worksheet you can recommend for builders to use features or page templates that are found on:
**DO NOT Send customers to these sites or share screen with standard customers