Welcome

Standard WP
Welcome to the team, let's get started!
Greet
"Thank you for taking the time to speak with me, I am very excited to be helping you with your website today! Welcome to our team!"
Don’t forget your call disclosure on outbound calls: “your call may be recorded and retained for quality and training purposes”
Details About The Company
"Why don’t we start with you telling me a bit about your business and what we are building for you..." (see tips)
Set Expectations
"This is going to be great! Before we get started with our design consultation I just wanted to let you know how this process works and what your plan includes. Once I review everything, if you have any questions or didn’t catch something, I’d be more than happy to review again or clarify for you."
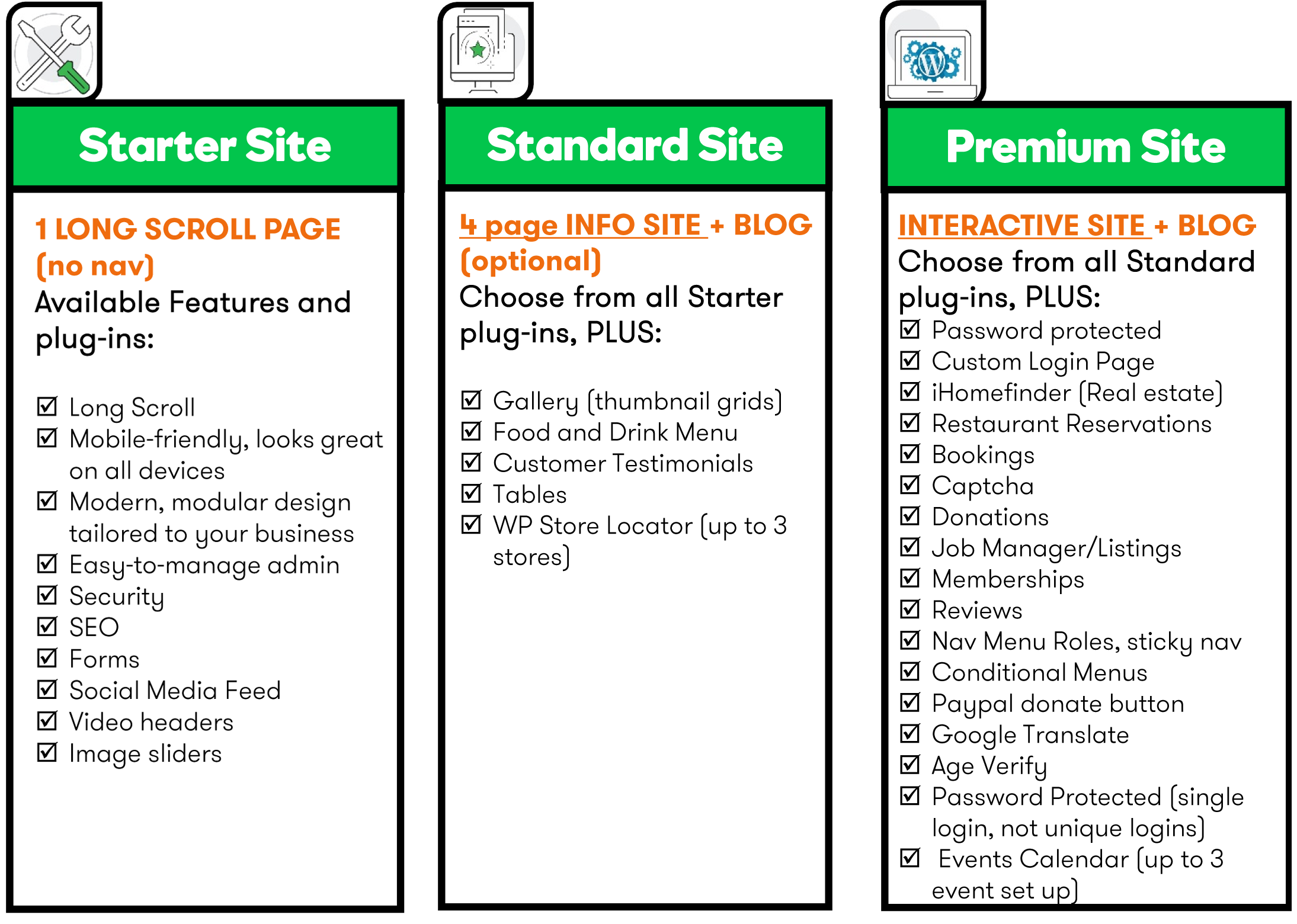
Plan Specs

Plan Specs
Plan Includes | Process Scope | Time-frame Expectations

Plan Includes
Discuss Page Limitation, site components & other plan details.
Pages & Site Components:
| Site Element | Standard WP Scope |
|---|---|
| Pages | 4 (WSB Makeover 8 - prior to 2/9) -- (blog posts included) |
| Images | 20 (WSB Makeover 40 - prior to 2/9) |
| Form Fields | 25 |
| Links/Embeds | 25 |
| Text: Words/Page | 2000 -- (w/exception of legal docs, judged by mgmt) |
Other Plan Details:
| Site Extras | Standard WP Includes |
|---|---|
| Email Plan? |  -- (o365 Essentials) -- (o365 Essentials) |
| Maintenance? |  |
| SSL? |  |
| Video Tutorials |  -- (24/7 video access) -- (24/7 video access) |
| Other Addons | Direct to sales team |
Time-frame Expectations
Discuss Initial Build Time-frame: Standard WP - 10 Business Days
Discuss Revisions Time-frame:
5 business days for changes to be complete AFTER Total Content (TC) of Revisions is received
| Standard WP Build Type | Time-frame for Completion |
|---|---|
| New/Initial Build | In as little as 10 business days* |
| Revisions | Up to 5 business days from date of send-up |
After-build Expectations
Discuss ability to purchase Update Minutes after build is complete: $100/hour
*Minutes are not a la carte, and are purchased in 30-minute increments of $50.00 per every 30 minutes.
Discuss Training Hub:
After your website is complete, you’ll have access to our online training hub, which includes video tutorials, training resources, and FAQ sheets about your new site. (view helpful tips)
Advise customer that they are able to access their site after build.
Any future changes can take up to 5 business days depending on how extensive the request is.
Pulse Check:
"Do you have any questions about any of the expectations that we just went over?
Let's start screen-sharing!"
The Basics

The Basics
About You | About Your Company | Business Contact Info

Details About The Business
Brief Description:
This should be a very short description of the site, around 320 characters or less, that summarizes your business. What would you want to see in the search results if you searched for your business online?
What is your mission/vision?:
A simple sentence stating the main goal of the company. Why you do what you do and what are you trying to accomplish.
For example: "Our company aims to _____ which improves _____ for our customers."
Local Areas You Serve:
Recognizable cities/towns that are within the local range of your services. If you're an online store, mention the areas you ship to. If you're not sure, if you have no specific areas, or if it simply doesn't apply, leave it blank.
What sets you apart from your competition?
Why should customers pick you over someone else in the same industry? What makes you stand out? This is important to put somewhere immediate on the site that catches a visitor's attention if they were skimming through businesses in the same category.
Pulse Check:
Do you have any questions before we get into the design portion of our consultation?
Branding

Branding
Logo | Color Scheme | Choosing Fonts

Logo
If you have a logo:
Provide us with the high quality logo image in .png, .jpg, .pdf, .psd, .ai or .eps format.
If it's a low quality image logo, and if it has a white background that we cannot easily remove, then it will affect how it looks on the header you choose. If your logo image is too small for us to correctly remove the background from, and you are looking for a transparent/translucent header type, maybe we could use your business name in text for now and you can have us update the logo when you get one.
If you don't have a logo:
If you don't have a logo yet and are looking to have one made, we offer a logo design service and we can point you in that direction. Until then, we can use your business name text in place of the logo image.
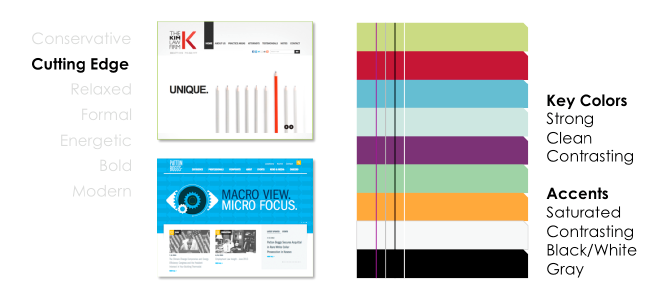
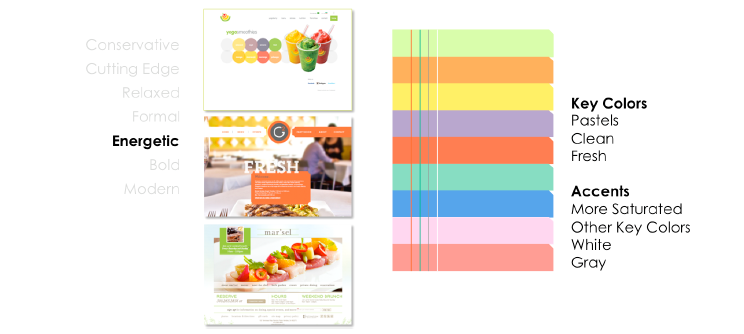
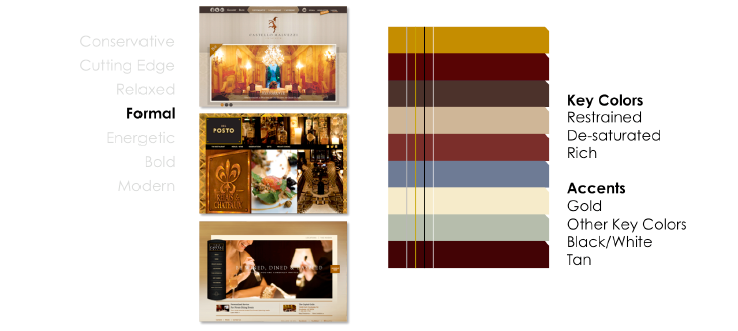
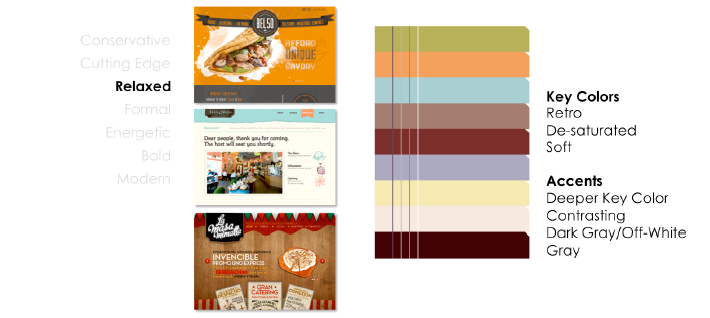
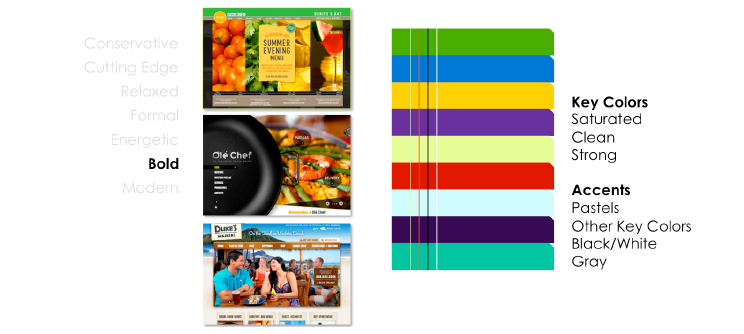
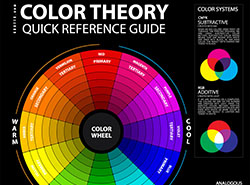
Color
Discuss changing and provide suggestions (use Adobe Color when needed). Use this information when you are talking to your customers about what colors are appropriate for the look/feel they are going for (see tips):
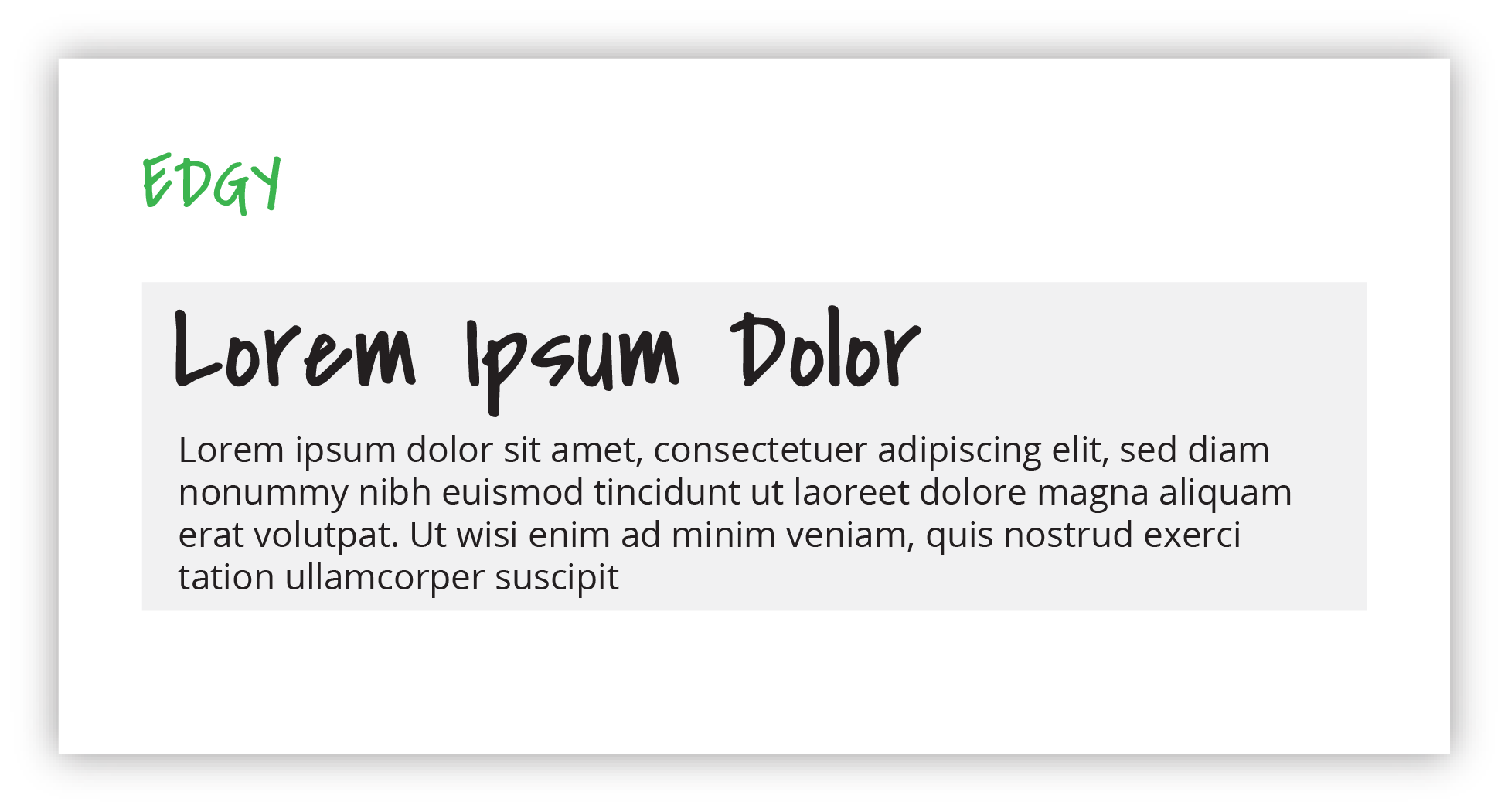
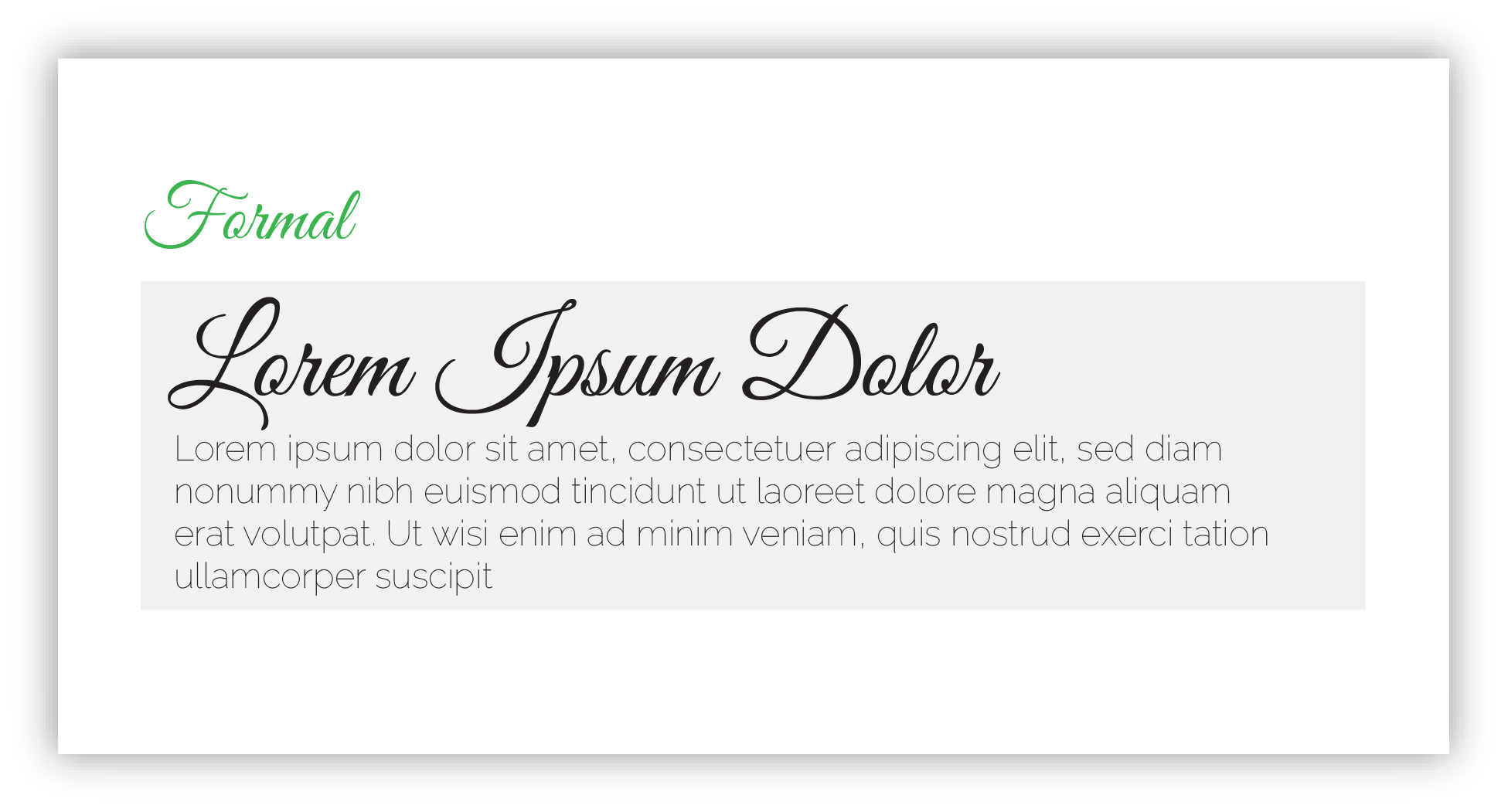
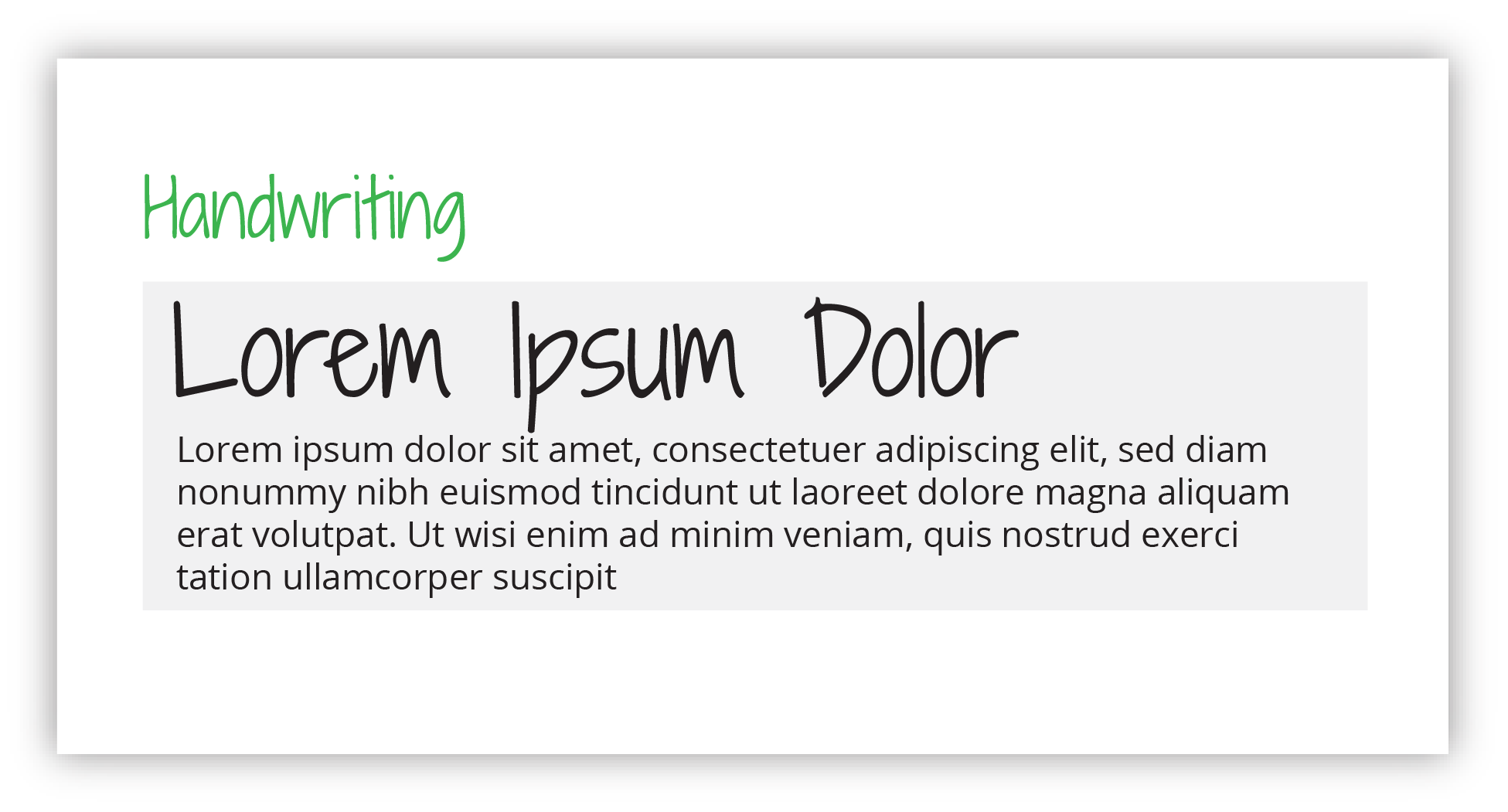
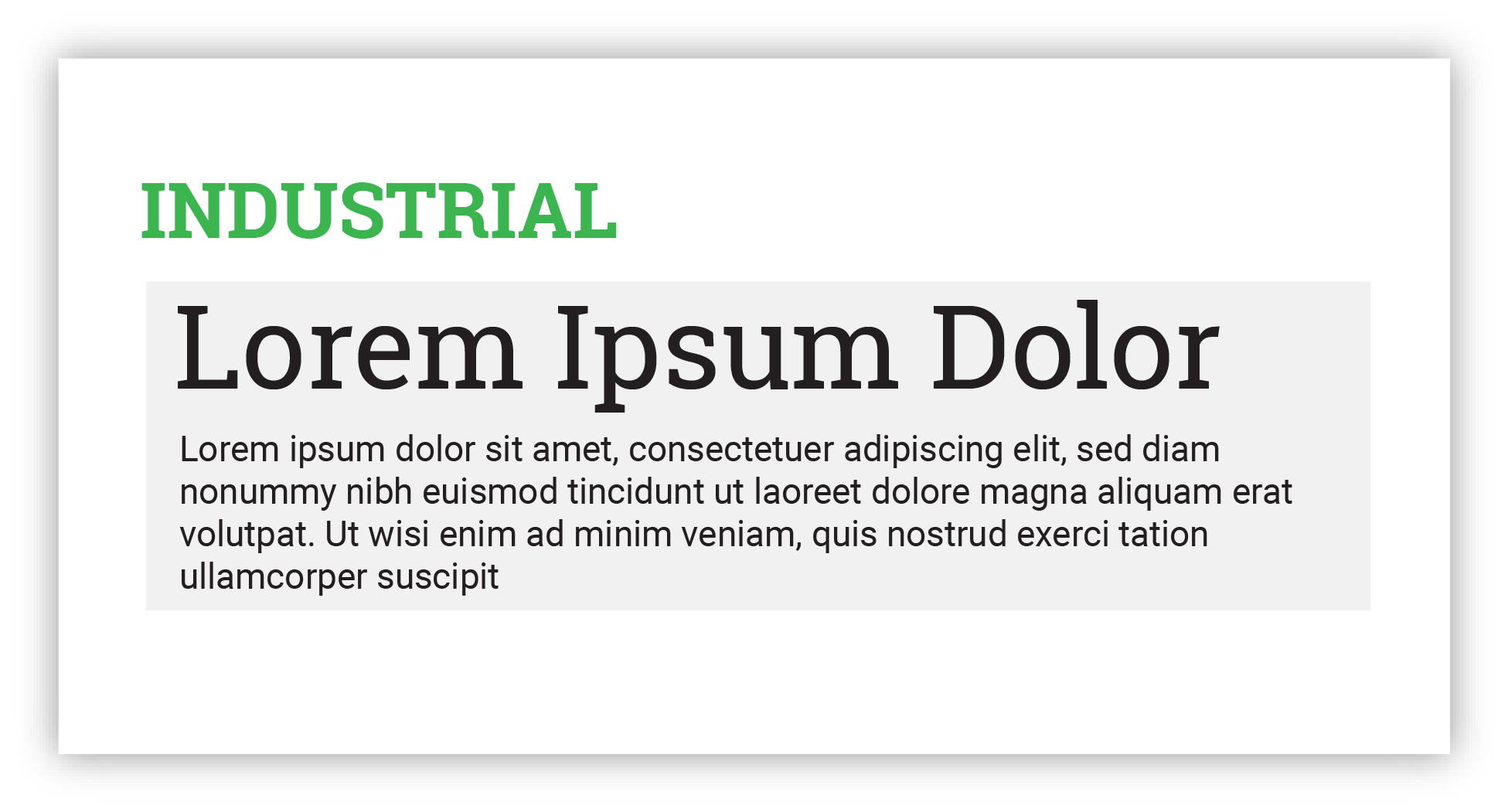
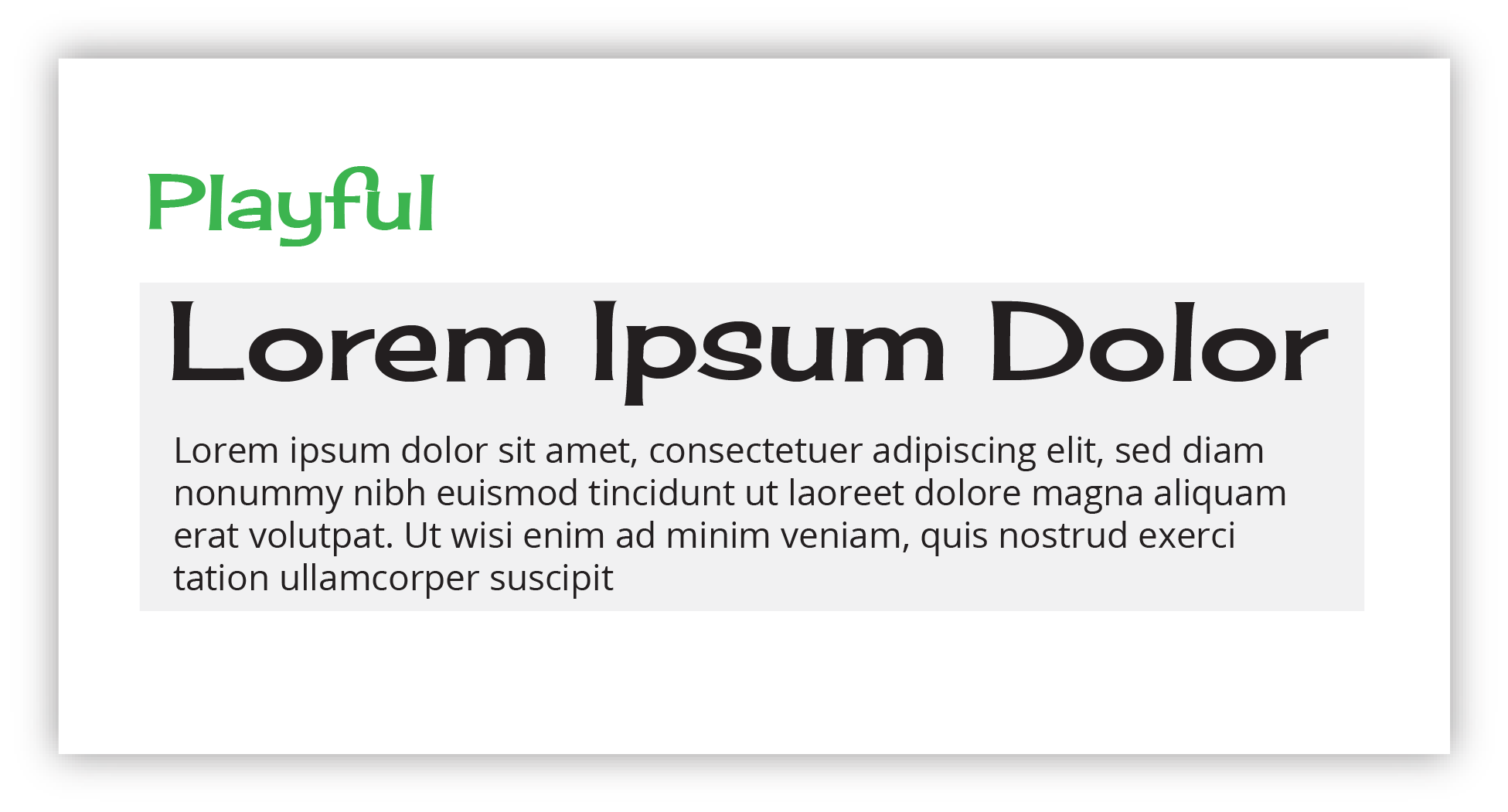
Fonts
Below is a selection of the type of fonts designers will be choosing from to make up the font style.
Discuss changing and provide suggestions (use Google Fonts when needed & see tips for more info)
Site Elements

Site Elements
Header Style | Hero Style | Footer Style

Header Style
Review header options with the customer, review header for content, giving suggestions on elements to add, review header navigation (see tips)
Options for sticky nav:
Sticky nav is available for all headers except Header 8 -- (sticky Navigation does not work on a mobile device)
Best for large (vertical) logo: Headers 5 & 7, Requires a logo to look good: Header 7, Looks best with fixed width hero: Header 2
Hero Style
A "hero" is usually the first thing anyone sees when they arrive to a site's homepage. Heroes are meant to be eye catching, attention grabbing and interactive enough to where people feel intrigued to look further down the site.
Hero Placement:
- "Start Above Navigation" means the header (being completely transparent OR translucent) overlays the hero image
-- the hero starts at the very top of the screen behind the header. - "Start Below Navigation" means the header is set to a solid color and the hero image begins where the header ends.
*Hero on all header options can be Full Width or Content (Fixed) Width - but fixed width won't look good on headers that overlay the hero.
Footer Style
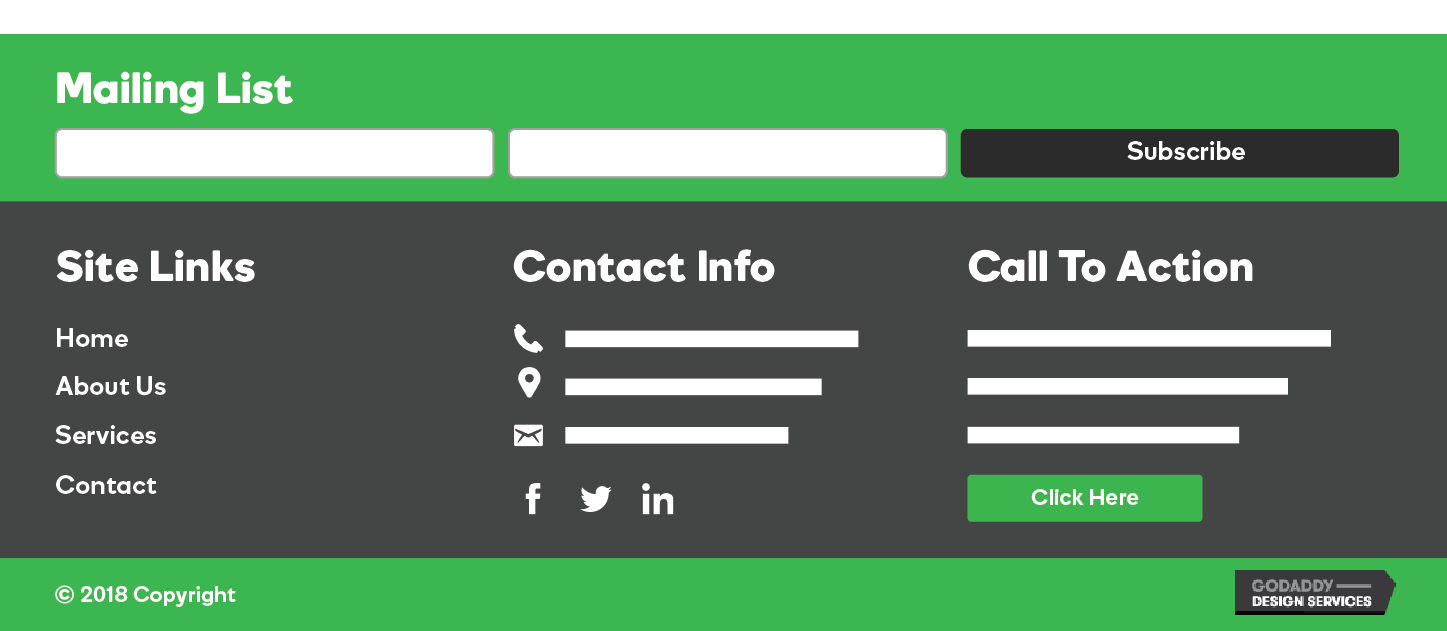
Review footer navigation, review footer for content, giving suggestions on elements to add

Call-to-Action
This footer layout is great for sites that would like a custom message along with a call-to-action button. It also features a mailing list form, but this row can be removed if unnecessary
Features: Mailing list subscribe form, simple menu, contact info, social icons, custom call-to-action text and linked button
Content

Content
Worksheets | Stock Images & Videos | Additional Features

Download Worksheets
Attempt to walk the customer through the worksheet. If the customer wants to review, or doesn't have time, you can send it.
Discuss Content
Review images, their size and quality. Offer to help with images/videos. Offer content writing if they need it and suggest content ideas (see tips). Attempt to take the customer to the URL. If they do not have time, or want to review it themselves, feel free to send them the link.
Additional Features
Designs & Internactive Modules
When filling out the worksheet you can recommend for builders to use features or page templates that are found on:
**DO NOT Send customers to these sites or share screen with standard customers
Plugins & Site Function
Customers may require plugin functionality if their site serves a special purpose e.g. maybe they're in real estate, post job listings, take donations or require membership for password protected pages.
Based on their plan type, they are entitled to certain approved plugins to help them achieve their goals. Choose the appropriate featured as needed from our list of a approved plugins.

Pulse Check:
"Do you have any questions about any of the design elements, features, or content that we just went over?"
Recap & Next Steps
Consult Recap Email:
You are to send the “after consult recap email” once consultation is complete. We should advise the customer they are getting this email, and if they need to send anything they can reply to it without changing the subject line (see tips for more info).
Moving to Build: 69 Clipping that includes the scope of the build information (navigation, features) needs to be sent with every project that is sent to build.
Questions/ Concerns & Follow-Up: You are to engage in any questions the customer may have after consultation is complete, prior to ending the call (see tips for more info).
Notes: Leave call notes in addition to intake form.